-
[SwiftUI] TextView의 텍스트 속성 변경iOS 2021. 7. 23. 13:52반응형
개요
TextView의 텍스트 속성을 변경한다. Inspector로 변경하는 방법과 코딩으로 변경하는 방법을 볼 수 있다.
Inspector로 변경하기
1. Preview 화면에서 바로 변경
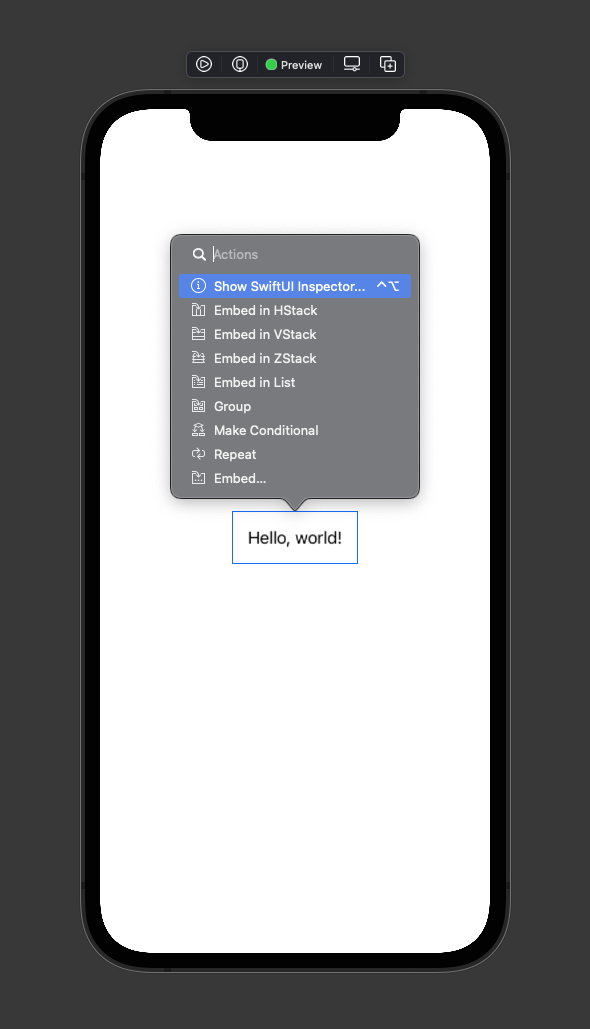
Command를 누른 상태로 변경하고자 하는 TextView를 클릭하면 메뉴가 나타난다.

Show SwiftUI Inspector를 클릭하면 속성을 변경하는 창이 나타난다.

Font를 Title로 변경하고, Color를 Green으로 변경하여 크기와 색상을 변경한다.
Weight를 변경하면 두께를 설정할 수 있다.

2. Inspector 화면에서 변경
Preview 화면의 TextView를 클릭하거나, 코드상의 TextView에 Cursor를 위치시키면 우측에 Inspector 창이 나타난다.


Font를 Title로 Color를 Green으로 변경한다.

변경이 완료되면 Preview 화면이 아래와 같이 변경된다.

코드로 변경하기
코드를 아래와 같이 수정한다.

위 코드는 Inpector로 속성을 변경하면 코드도 같이 변경된다.
마치며
이제 TextView의 속성을 변경하여 텍스트의 스타일을 변경할 수 있다.
반응형'iOS' 카테고리의 다른 글
[SwiftUI] ImageView에 Radius 적용(RoundedImageView) (0) 2021.07.29 [SwiftUI] Circle ImageView에 Border 넣기 (0) 2021.07.29 [SwiftUI] Circle ImageView (0) 2021.07.29 [xcode] Info.plist에서 Light Mode, Dark Mode 설정 (0) 2021.07.26 [SwiftUI] SwiftUI 프로젝트 생성 (0) 2021.07.23